The xDesign annual hack week is something everyone looks forward to every year. We take the last week of the year off, stop all client work and use this time to innovate and organise into teams and come up with innovative and new solutions to help us continue to grow as a company.
2018 was our biggest and best year yet, but with that also comes challenges with scaling and ensuring that everyone has sufficient time to dedicate towards improving our own processes and looking at alternative ways we can deliver value for our clients.
Much like the Google 20% time model, we incorporate this mentality into xDesign and encourage all of our team to work on their own ideas and projects on the last Friday of the month. The objective? To develop processes and systems that help us to deliver the very best mobile applications and digital solutions that go above and beyond our client (and our own!) expectations.
So, what happens in our annual hack week? In December, every team member gets the opportunity to pitch their own projects to the company. They’ll explain their reasoning behind it and the resource they’re looking for to help them build and design the solution.
Our teams then self assemble and come up with a project plan. This normally includes setting out what they want to achieve by the end of the week, who is doing what on the project, what technologies are being used and how they will divide their time to achieve the end goal.
We try and make the week as fun and collaborative as possible and everyone (even the “non-techy”) people get involved with a project that interests them. We get the snacks in, provide lunch and some drinks at the end of the day. We also set up games and the Raspberry pi for times when people fancy taking a quick break.
We had a good number of projects going on at the end of last year. Here’s a quick look at what the teams got up to:
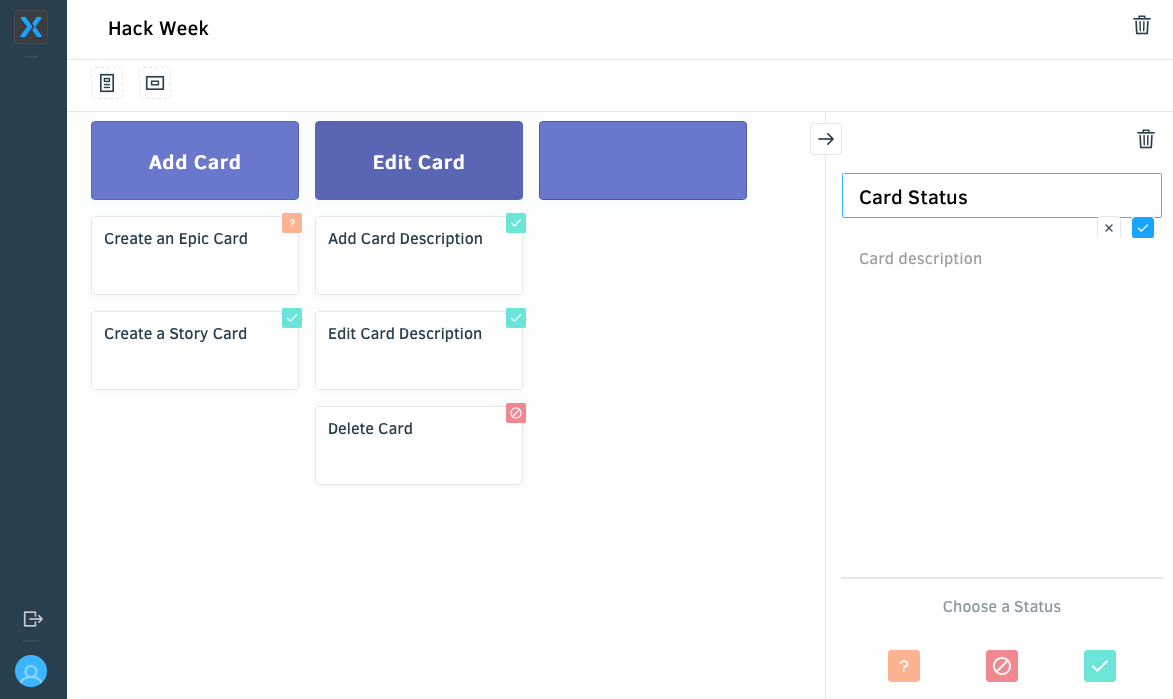
xBoard - A Story Mapping Tool
This project was headed up by one of our Product Owners- Alanna Innes. The focus was on creating an xDesign user story platform that meets our needs (you can read her blog here about the importance of user story mapping).
We have been using a third party tool to generate our user stories but it doesn’t offer the full functionality that we need. Alanna knew that we could get an amazing team together to develop our own application that would address the existing frustrations. We would be able to use ‘xBoard” to share our user stories both with clients and internal stakeholders. xBoard will better capture and map user journeys and high-level story requirements in one shareable, living document.
The team managed to develop a working prototype in less than a week! We are hoping to use our monthly innovation days to keep building on this to develop a final product that we can use both internally and with all of our clients- watch this space!


xDesign Planning Poker
Planning poker (also called scrum poker) is a gamified technique used for estimating story points in an agile environment. Traditionally, team members would get together would get together with a deck of cards to estimate efforts required to fulfil a software projects tasks.
The idea behind this was to create a mobile app that was xDesign branded and could be used with clients for a more interactive way to do development estimation. The slick design of the app would also be used to showcase the importance we place on UX and design.
This also saves paper (and the rainforest and the planet in general!) so this idea was a no brainer!
The team heading up this project did a great job of creating some app designs and functionality for the planning poker app. We’re looking forward to progressing this in the coming months!
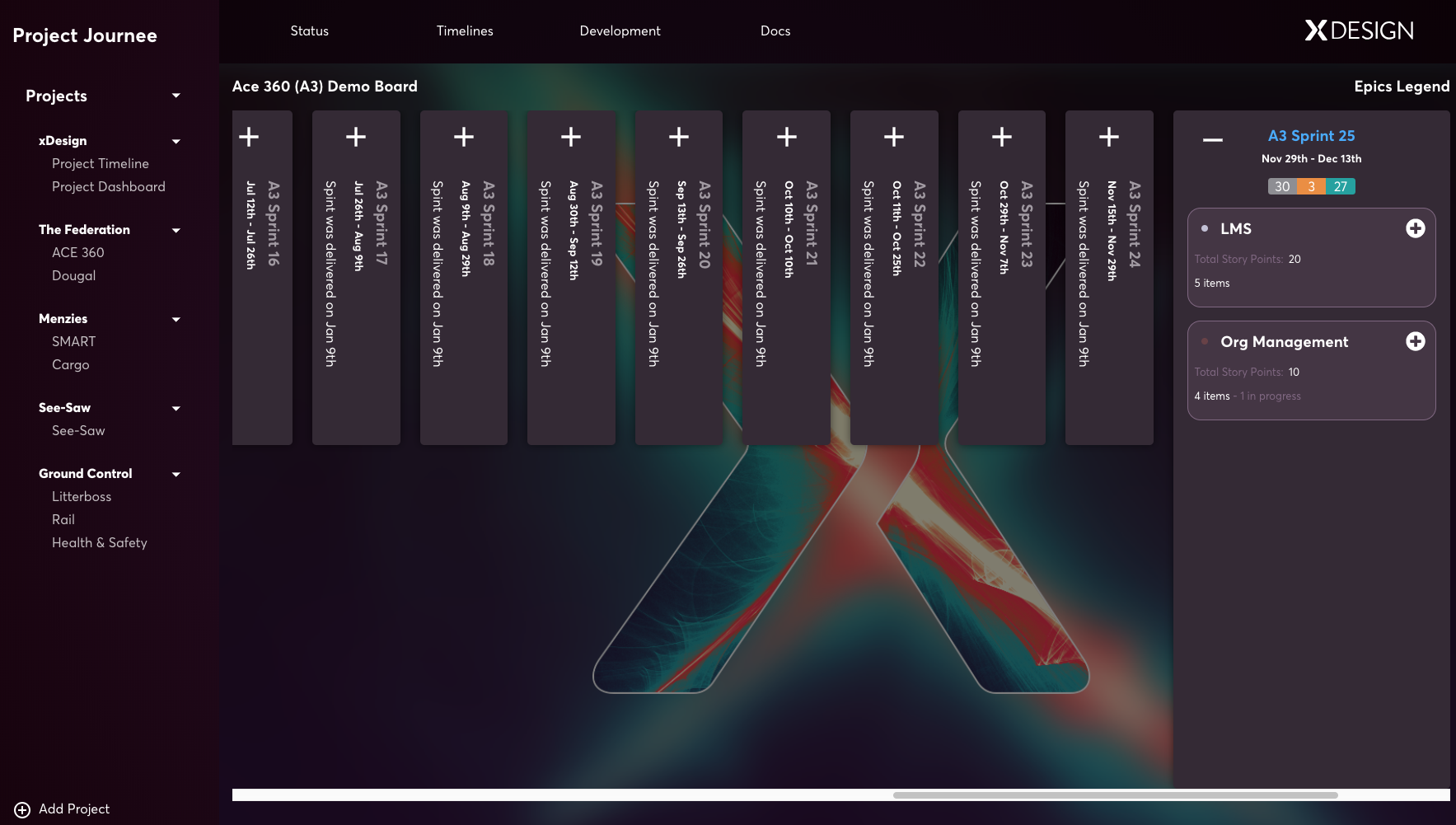
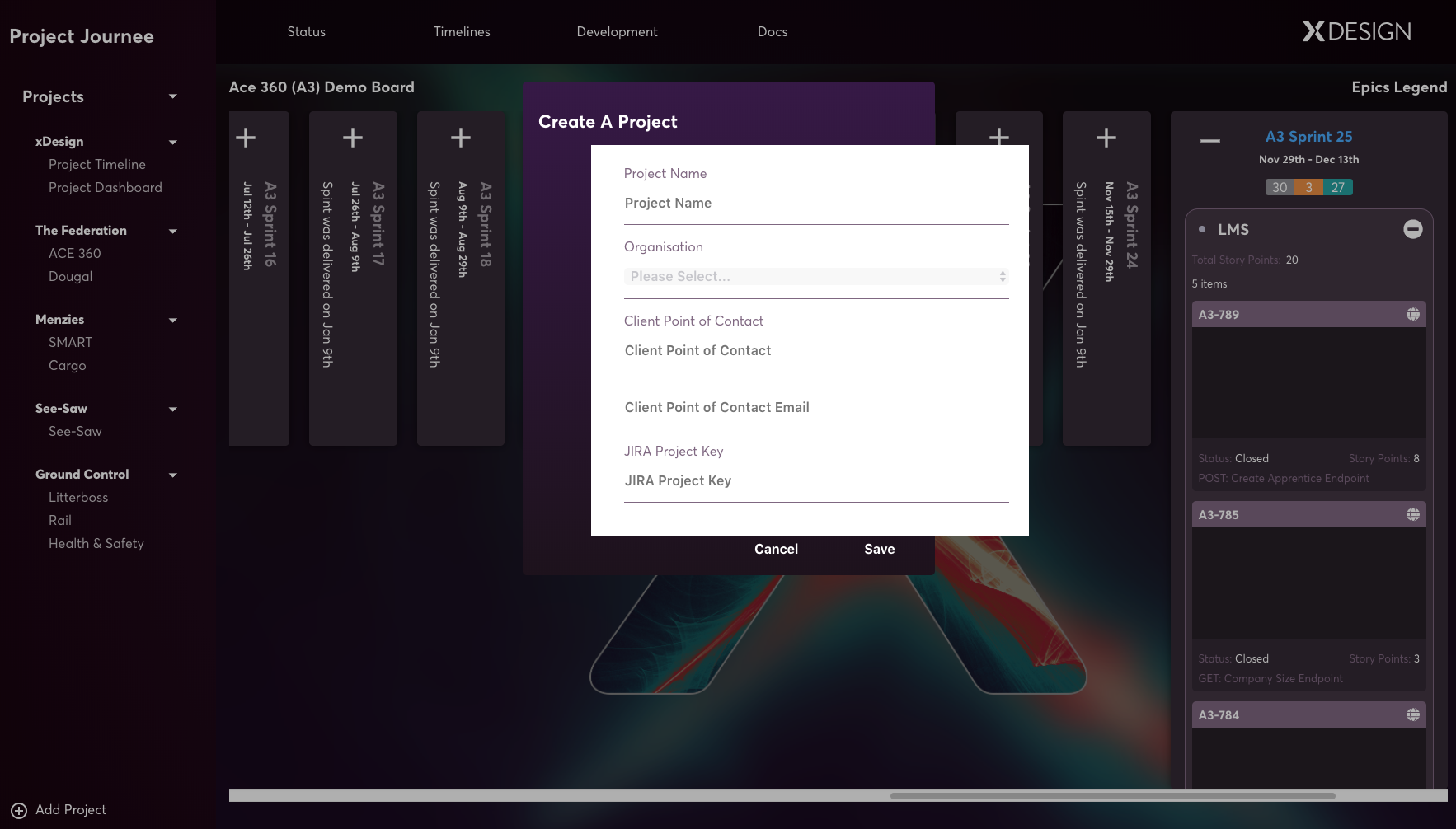
Project Journee
Project Journée was a follow on project from last years hack week. The purpose of this project was to develop a client- friendly view of JIRA that it also makes it easier for our Product Owners and Project Managers to monitor the status of projects. This tool will allow us to present an overview of the status of a project.
The benefits of this would be that it will allow a better high level overview of the status of a sprint, both internally for us and our project teams and externally to clients. There would also be an opportunity for us to potentially productise this Idea and use it as a tooling solution to be sold under a licence or SAAS model.


Framer X Prototyping
FramerX is an incredibly powerful tool that (given time) will change how designers and developers work together, but for agency purposes isn’t quite there yet.
FramerX allows designers and developers to work from a single source of truth when dealing with React projects. While the power of FramerX is full of potential right now it feels a little less viable for an agency such as ours to use as a replacement for other tools. Code components offer a tremendous amount of value by allowing designers control over how they look and how they are manipulated, but sharing prototypes and static images of screens created with code components is not quite how we would like it to be right now. Even the live preview of prototypes relies on FramerX being open and fonts to be installed on the viewer’s machine. There are of course workarounds to a lot of these kinds of issues and, in time, we’re certain that the Framer team will find solutions to them all.
Ultimately FramerX could be a tool we use to bridge the gap between design and development, and we will continue to test it. Right now though, it might be an addition, rather than a replacement.

Flutter Experimentation
At the end of 2018, our Android team went to London for the Flutter Live conference (you can read more about that here). Flutter is Googles latest cross platform app development framework that allows developers to develop applications for both Android and iOS from a single shared codebase. Google has made some pretty bold claims about Flutter (ie. enhancing developer productivity by +300%). It also offers the capability to develop much more easily custom UI’s that allow developers and designers to collaborate much more efficiently. So, naturally we wanted to put this to the test.
The teamwork able to explore some of the capabilities of Flutter and investigate whether this would be a viable solution for our future UI- heavy projects. The team made a really impressive “around the world in 80 days” style app in which they were able to experiment with some of the Flutter features.
Flutter is a new platform and the language is Dart so it is entirely new regardless of engineering background. The team found that the Flutter patterns are actually closer to web development than mobile development and Dart has taken inspiration from Javascript so the learning curve might actually be less steep for front end web developers.
Nevertheless we are excited to explore Flutter in more detail and even perhaps use it for some of our smaller UI heavy projects in the future.
NightwatchJS
We’ve been looking at ways to improve our regression testing on the front-end of our projects, so we explored NightwatchJS to see how we could use it to automate our front-end regression testing. While there’s still a lot to learn about NightwatchJS, we managed to successfully automate our login, subscription and membership update flows for one of our projects, which we’re now able to include in our daily builds to catch any issues as they happen, so we’re able to react to them quicker! This really helps reduce the time from when a bug is introduced, to when it’s discovered, and then to when it’s fixed.
All in all, it was a really successful hack week for the team. We had the opportunity to try out a multitude of different projects and technologies. All of these will require further work and this is what we aim to do in our monthly innovation days. We're excited to see how we can use our own strengths and skills to help us grow in 2019 and keep delivering fantastic products and services for our clients!